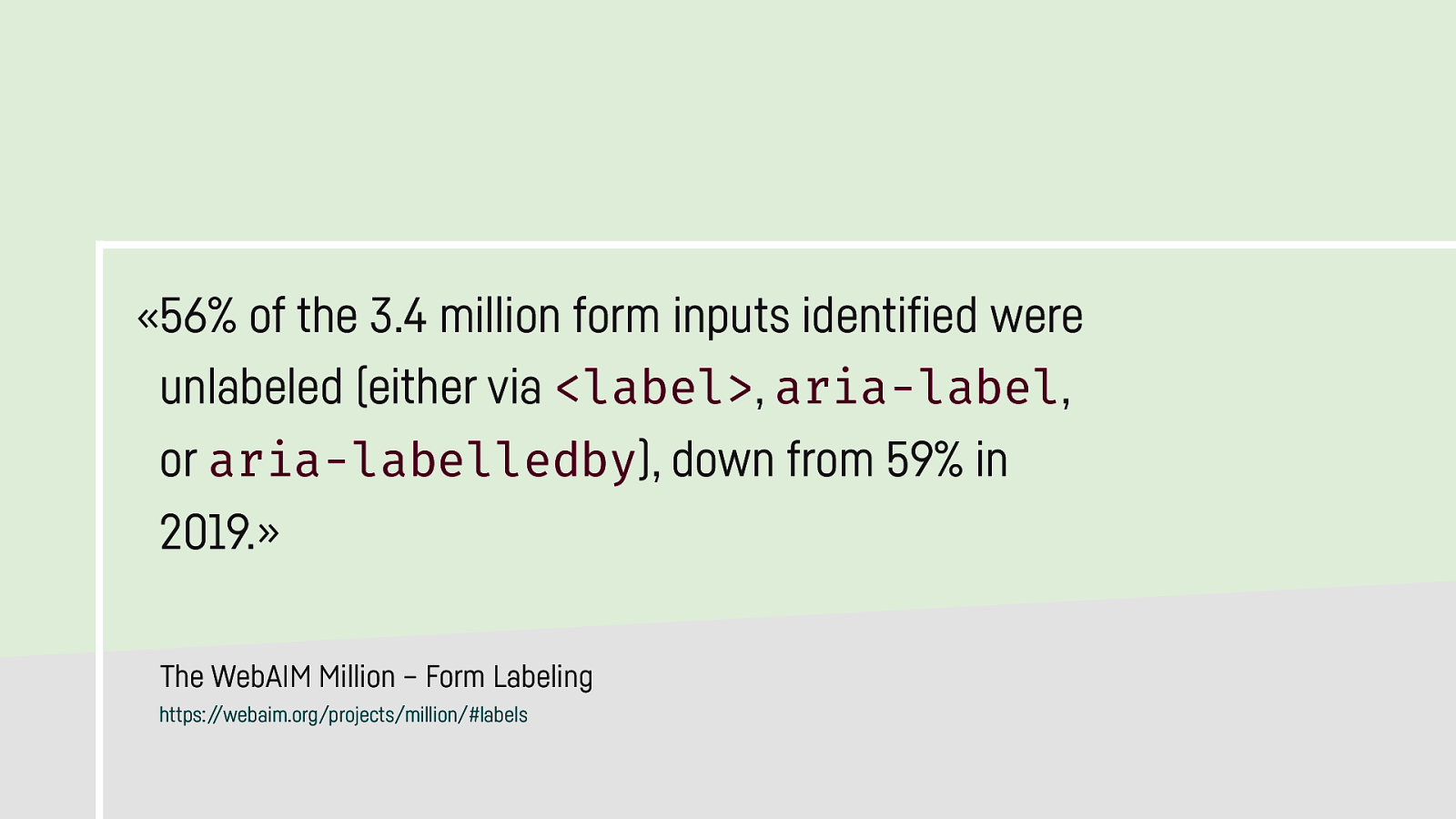
At the end of February 2020, WebAIM published the second edition of their annual WebAIM Million, an accessibility analysis of the homepages of the one million most visited websites.
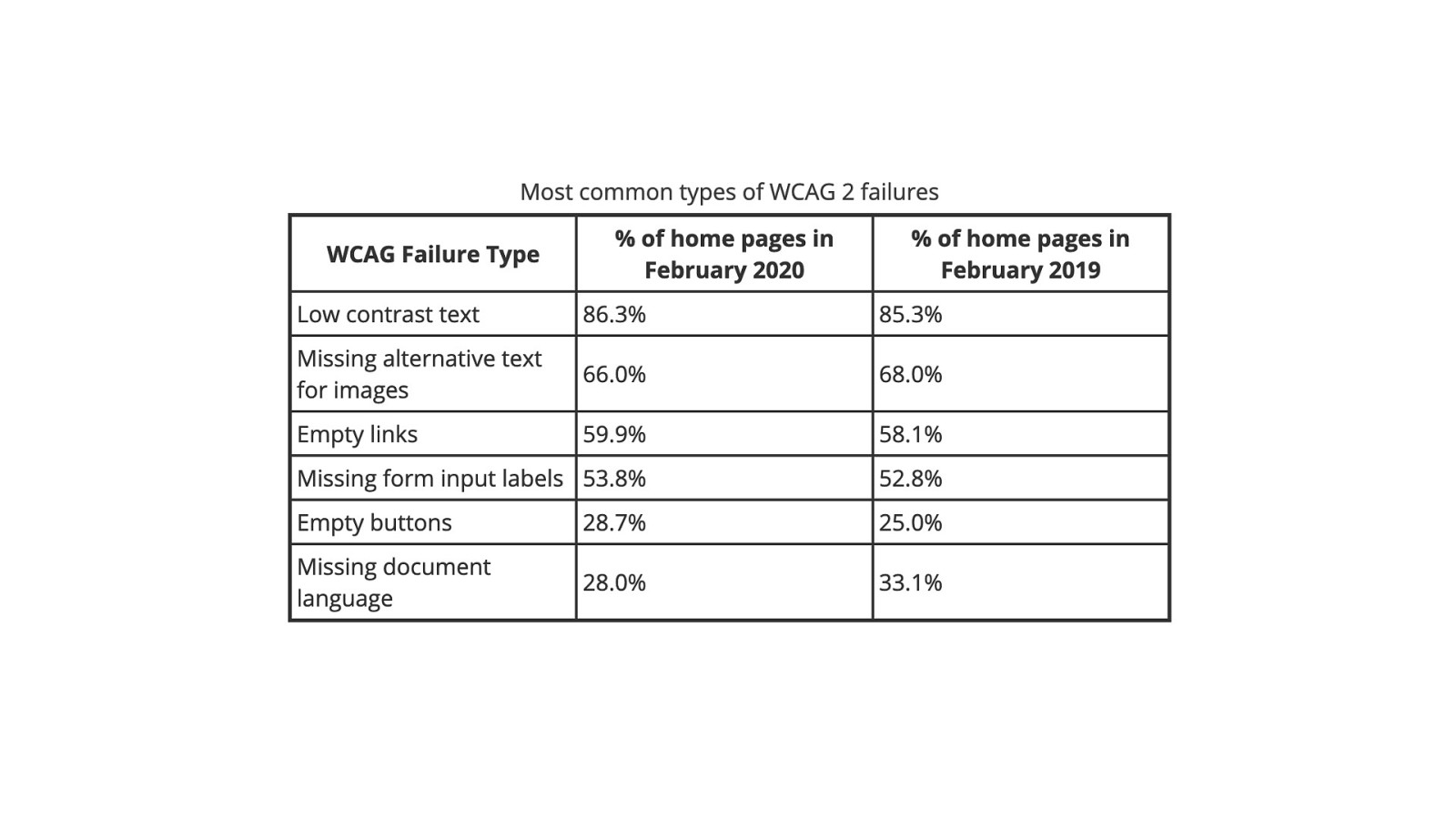
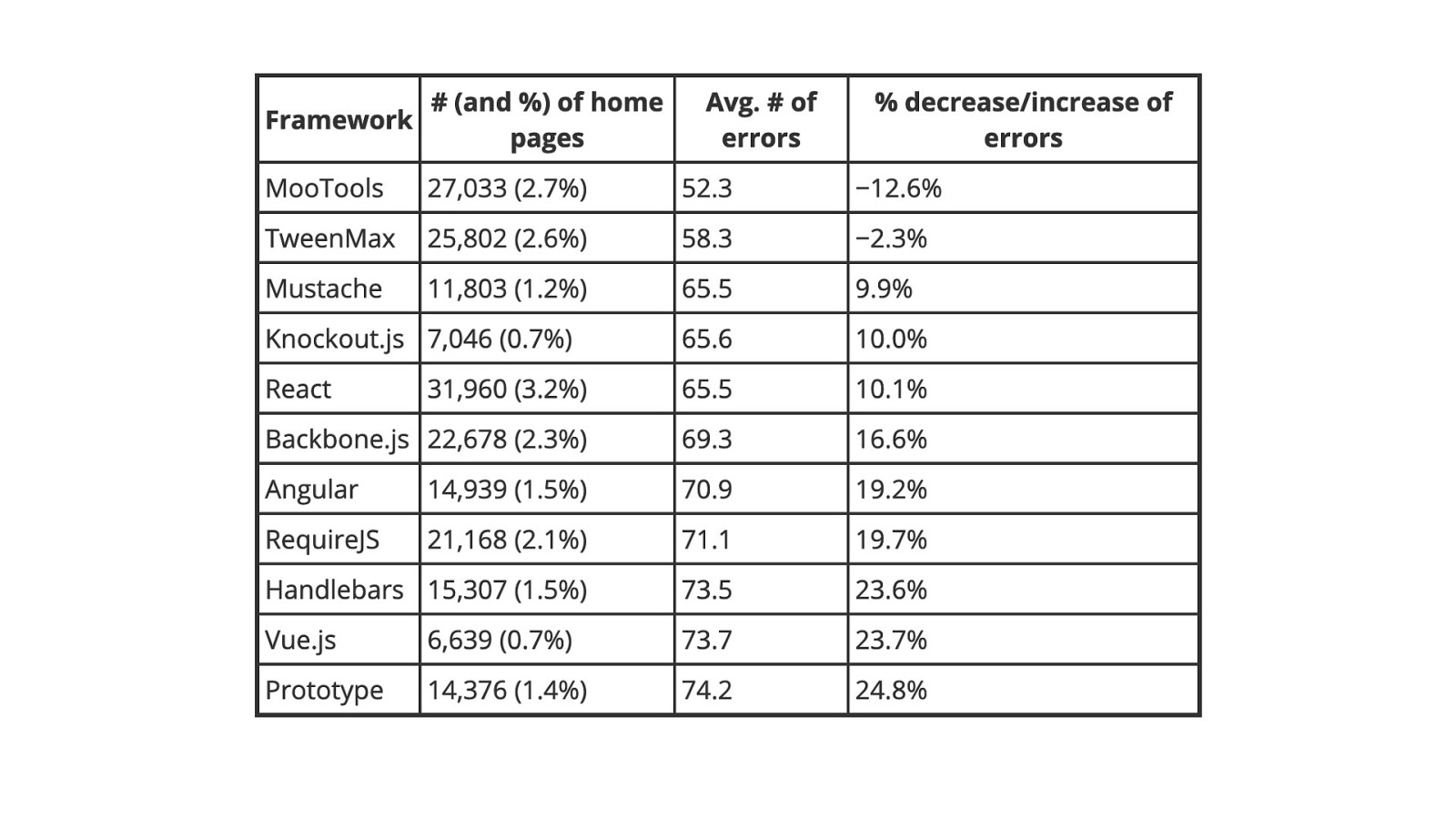
The findings are depressing. The average site contained 60 errors. Things went even more downhill when putting JS frameworks in the equation.
As a reaction to those findings, this talk tries to shed light on some accessibility best practices regarding inputs, as well as do soulsearching why we, as developers, have failed so badly.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
The WebAIM Million
An accessibility analysis of the top 1,000,000 home pages.
-
Inclusive Inputs Demo Page
-
W3C Web Accessibility Initiative
Homepage of the WAI
-
Accessible Rich Internet Applications
Index of the ARIA specification
-
Web Content Accessibility Guidelines
Success Criteria and Techniques for accessible websites
-
World Wide Web Consortium Launches International Program Office for Web Accessibility Initiative
W3C press release on the launch of the Web Accessibility Initiative in 1997.
-
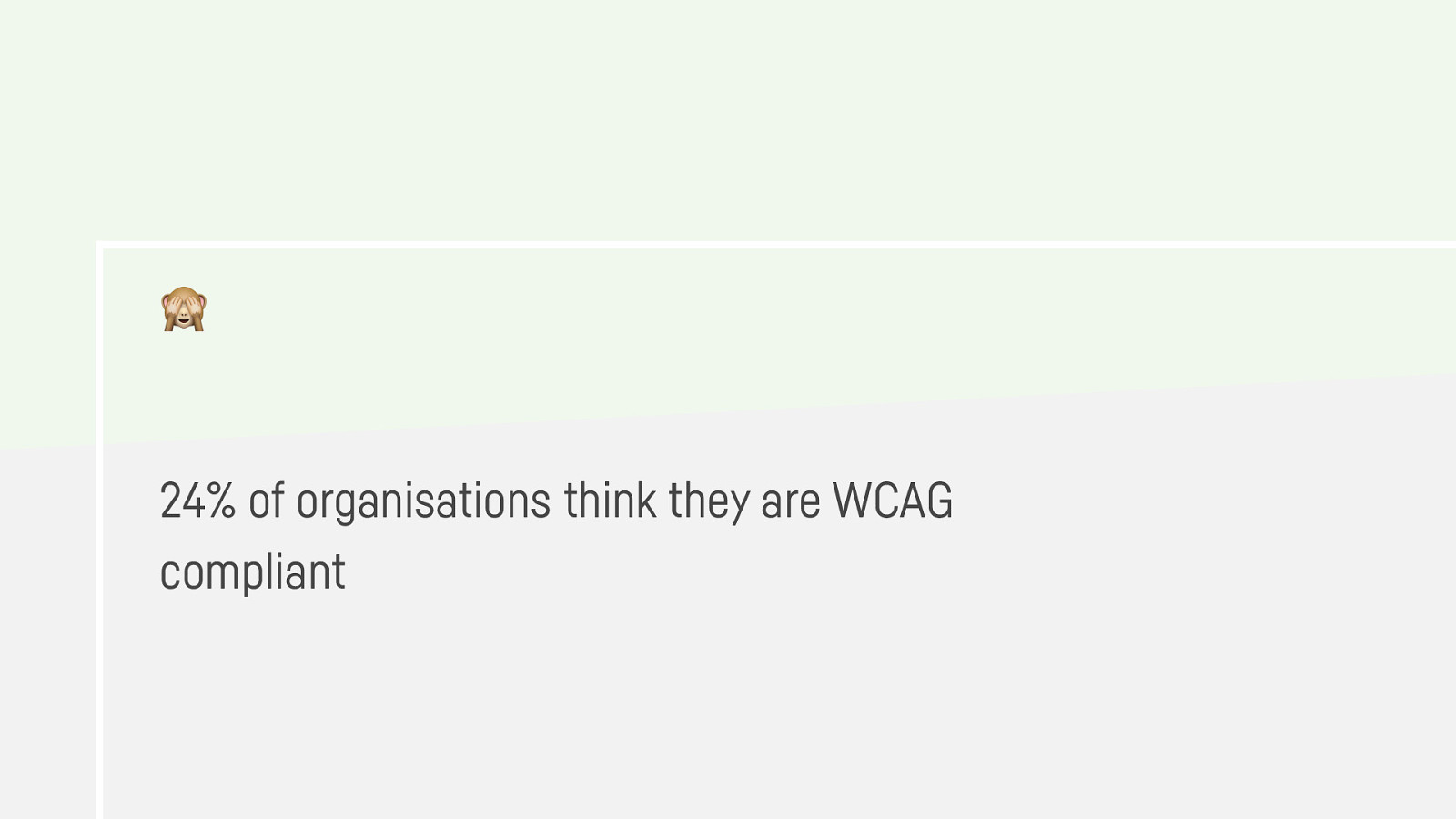
Twitter thread on a Web Key IT survey
Amanda Mace reports on perceived accessibility by organisations
-
How Privilege Defines Performance
Talk by Tatiana Mac on understanding and questioning privilege as well as an important call for inclusion and equality. Must watch. Seriously.
-
Web Accessibility In Context
How do browsers and HTML support screen readers today? In this article, Be Birchall explains why it’s so important to prioritize accessibility among teams and why there needs to be more awareness raised among developers. Lack of awareness and prioritization, rather than any technical limitation, is currently the main barrier to an accessible web.
-
Getting Started with Website Accessibility
Website accessibility is a buzzword these days, but not everyone has a firm grasp on what that term means. So what is website accessibility? Who is in need of accessible websites? And why should you as a website designer/developer/content creator even care?
-
Semantics to Screen Readers
A detailed explanation how HTML semantics are propagated to Assistive Technology
-
The web we broke
Ethan Marcotte’s well-written and important response to the WebAIM finding. Including the conclusion that «[t]he only way this work gets done is if we start small, and if we work together.»
-
Fighting uphill
Another example published in response to WebAIM’s findings, calling for developers to keep advocating accessibility.
-
Web Key IT
Accessibility consultancy in Australia
-
The A11y Project
A collection of tips, tests and patterns to build accessible interfaces.
-
Some Accessibility Resources
Scott O’Hara compiled a list of resources, which is well worth digging into. Loads of valuable stuff in there.
-
A11Y Style Guide
A base styleguide/pattern library/baseline.
-
Inclusive Components
A blog trying to be a pattern library. All about designing inclusive web interfaces, piece by piece.
-
Inclusive Design Patterns
Written by Heydon Pickering, this book contains some valuable examples, especially if you are starting to build inclusive interfaces.
-
Reach UI
Ryan Florence’s project, trying to build an accessible library to build React applications upon.
-
Tournant UI
Inclusive Vue component library in the making.
-
Accessible App
Patterns & strategies for accessible web-apps. Maintained by Marcus Herrmann.
-
Accessible routing with vue.js
Routing using Vue router isn’t accessible out-of-the-box. Marcus Herrmann shows how to improve on this.
-
Deque University
Deque University offers training for every level of expertise and every area expertise in digital accessibility.
-
axe for Web
An open source accessibility rules library for automated testing. Integrate accessibility into your existing testing environment.
-
Axess Lab
Digital accessibility consultants and products
-
A11y Weekly
A weekly newsletter on all things accessibility.
-
a11y Slack
An amazingly helpful community about all things web accessibility.
-
Getting Started with Web Accessibility in Vue
Good introduction on some basics for accessibility in Vue apps.
-
Getting started with OS X VoiceOver
-
Creating accessible input errors and help text
The article on which I based my implementation, written by James Jacobs on the Pulsar blog.
-
Inclusive Inputs
My write-up of the discussed enhancements
-
Inclusive Inputs Demo Page
Website showing the discussed combinations one by one
-
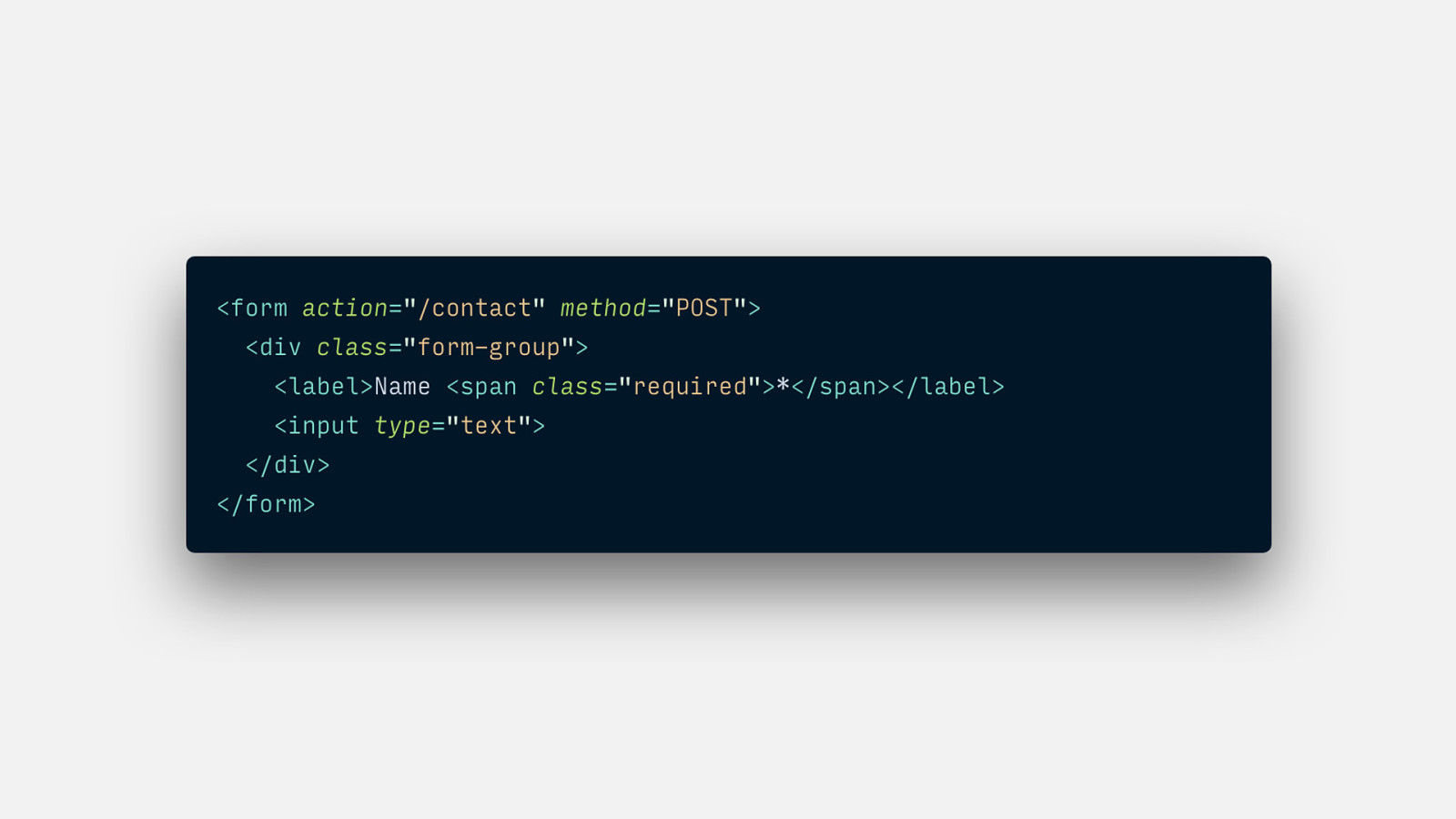
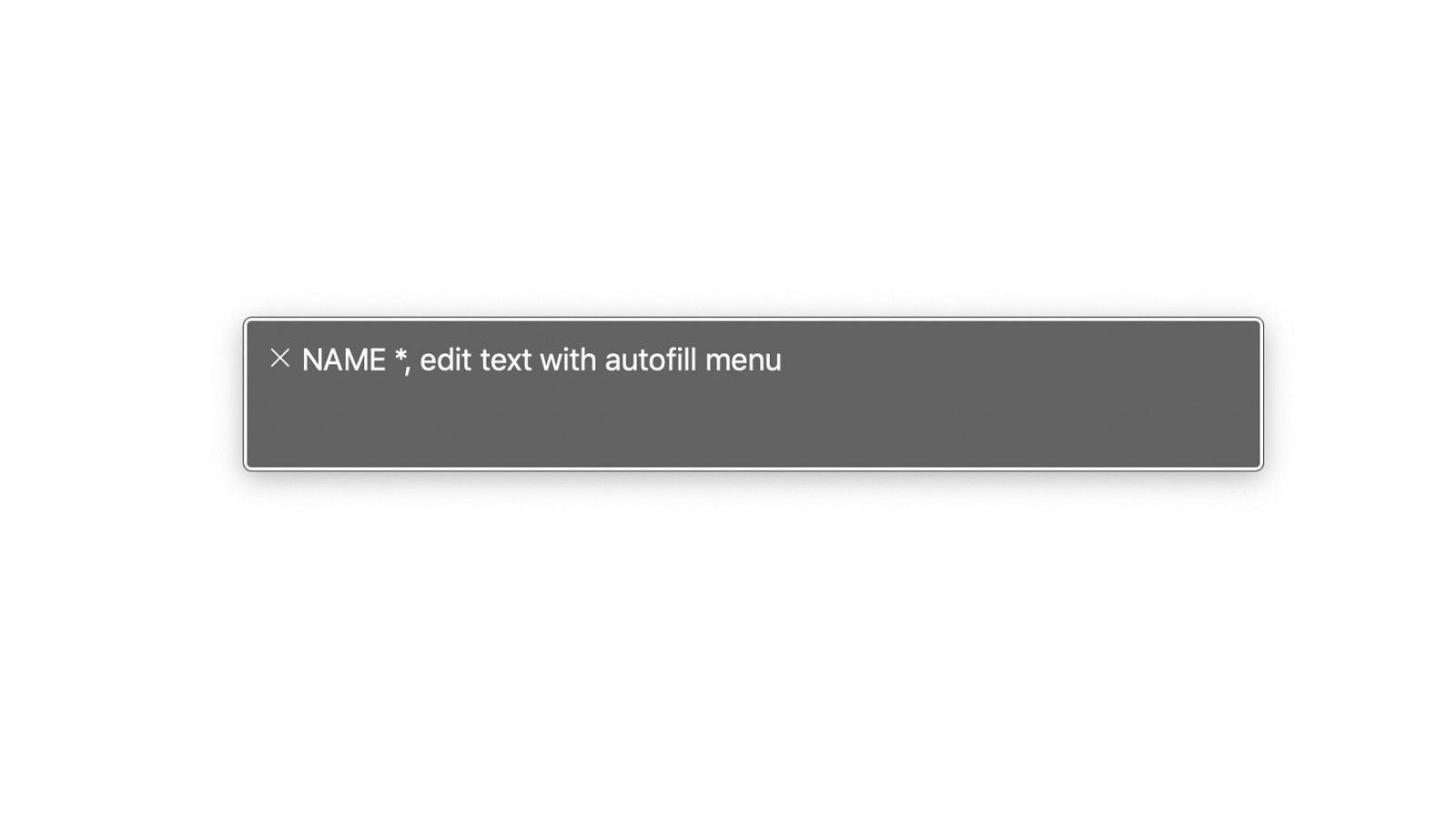
Using label elements to associate text labels with form controls
WCAG technique describing the usage of labels
-
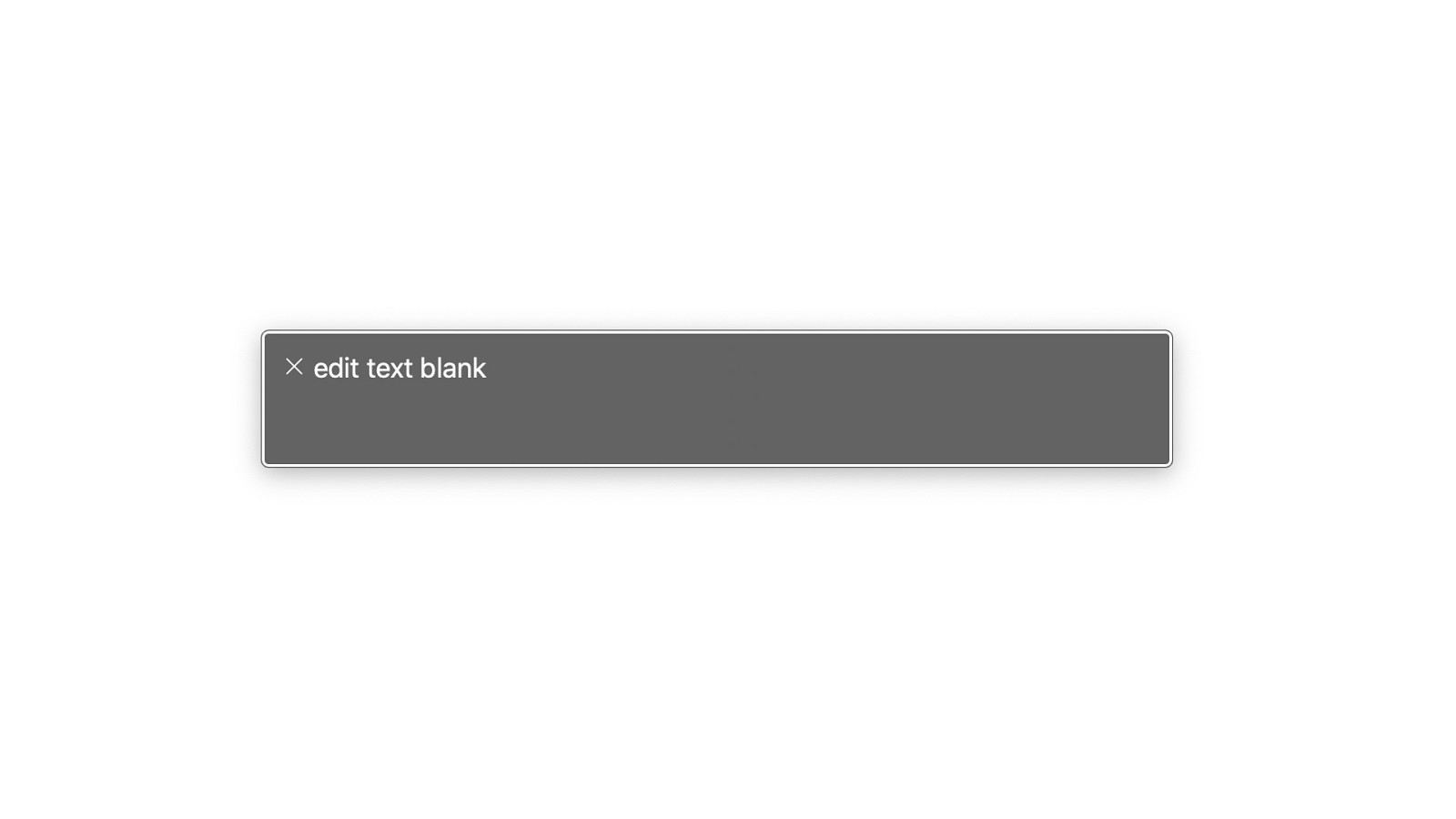
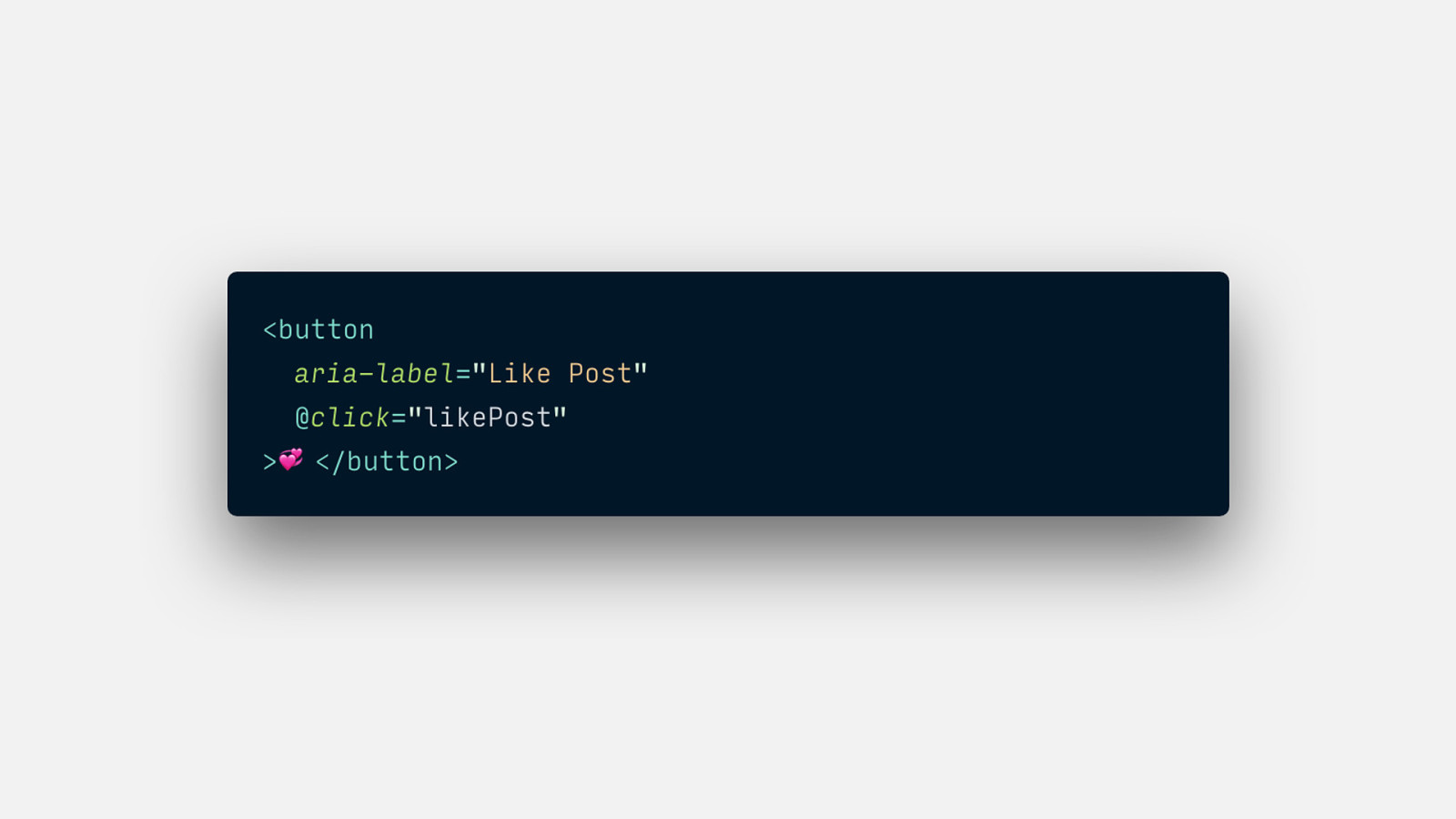
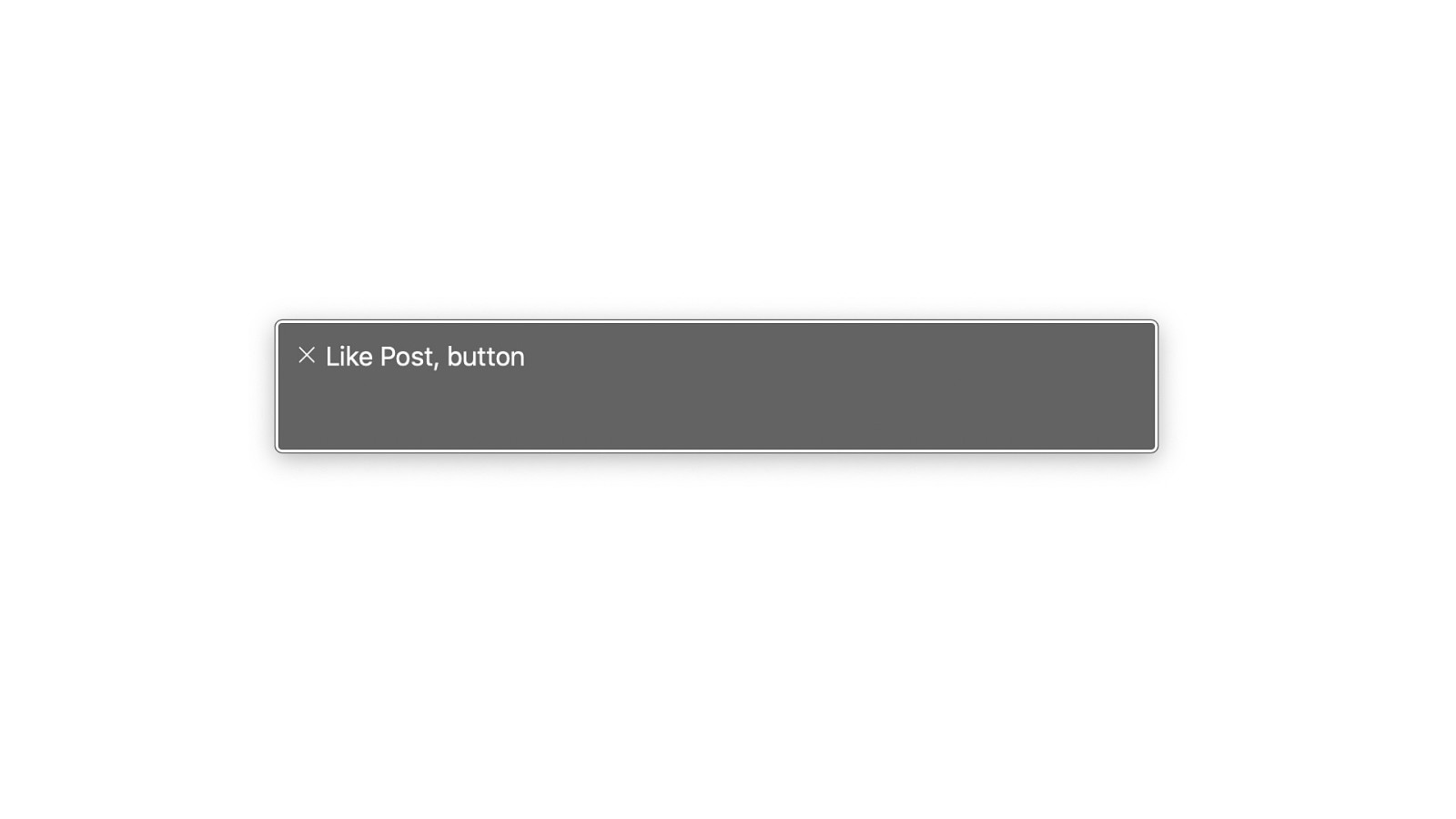
Accessible Icon Buttons
The definitive guide on making icon buttons accessible, written by Sara Soueidan.
-
Hiding elements from screen readers using aria-hidden
Intro to using aria-hidden.
-
Inclusively Hidden
Extensive guide on different techniques to hide content.
-
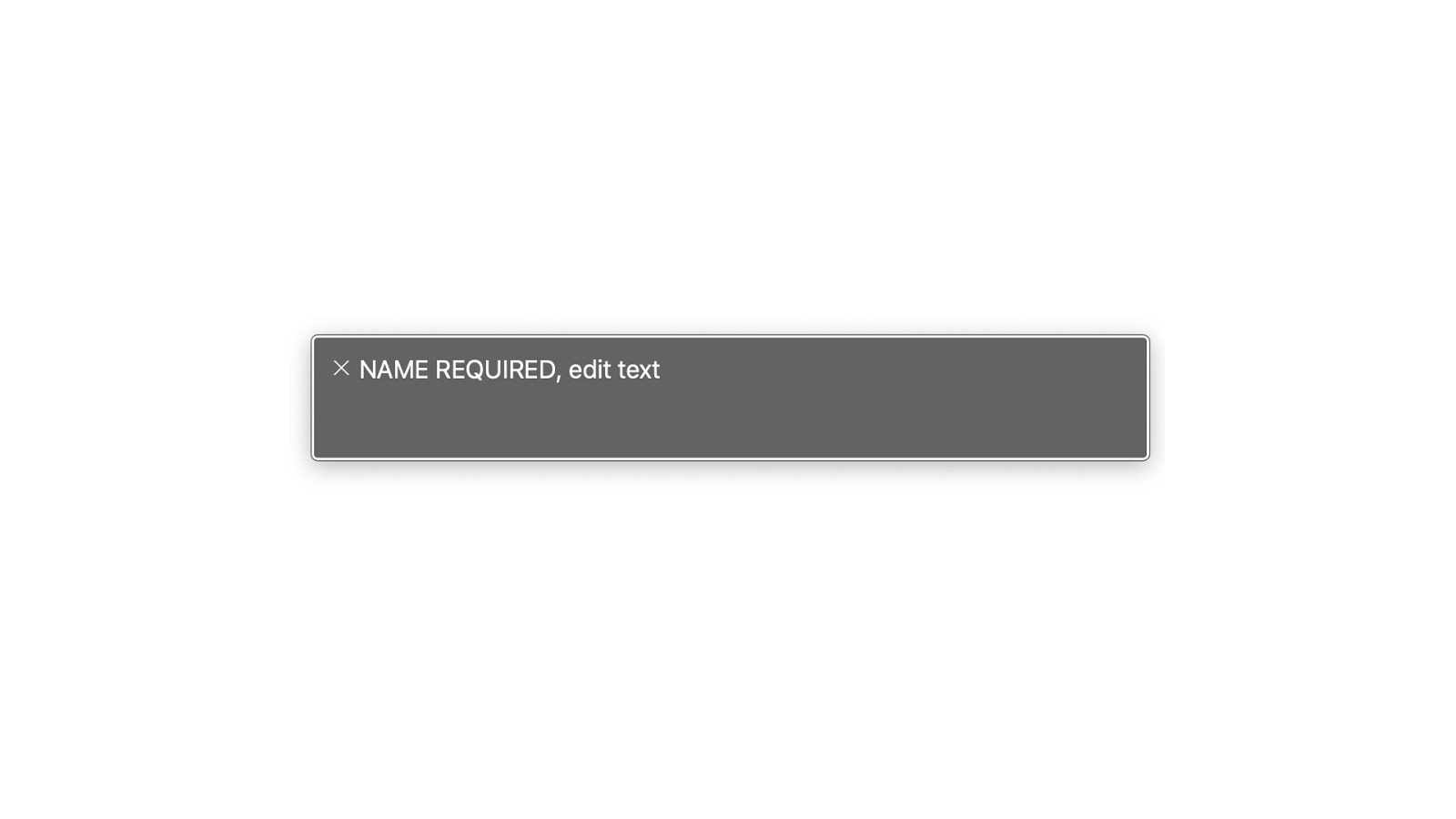
Required Attribute Requirements
If you want to use required with your input elements, make sure to take the findings of this article into consideration.
-
Vuelidate
Simple, lightweight, model-based validation for Vue.js.
-
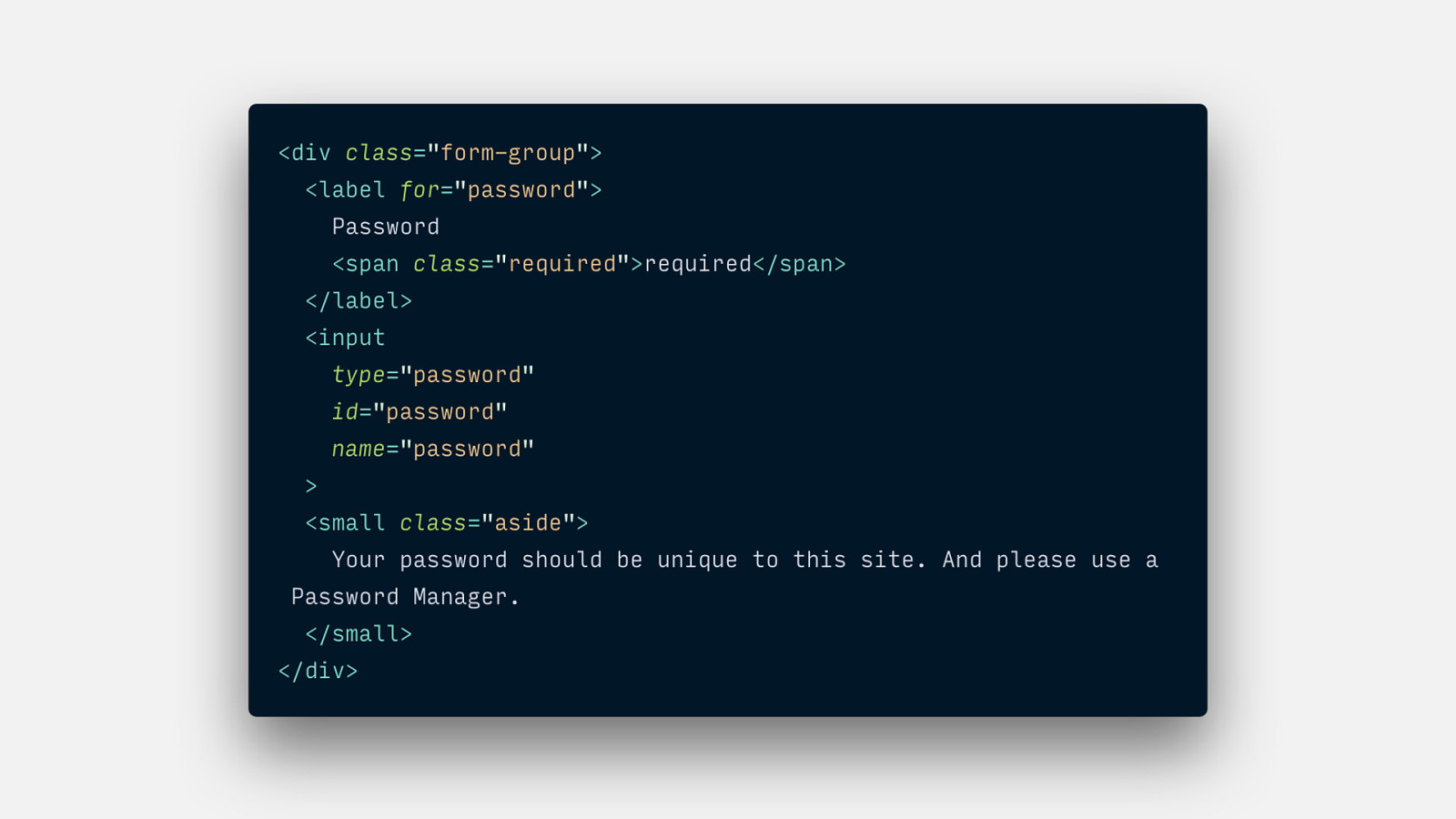
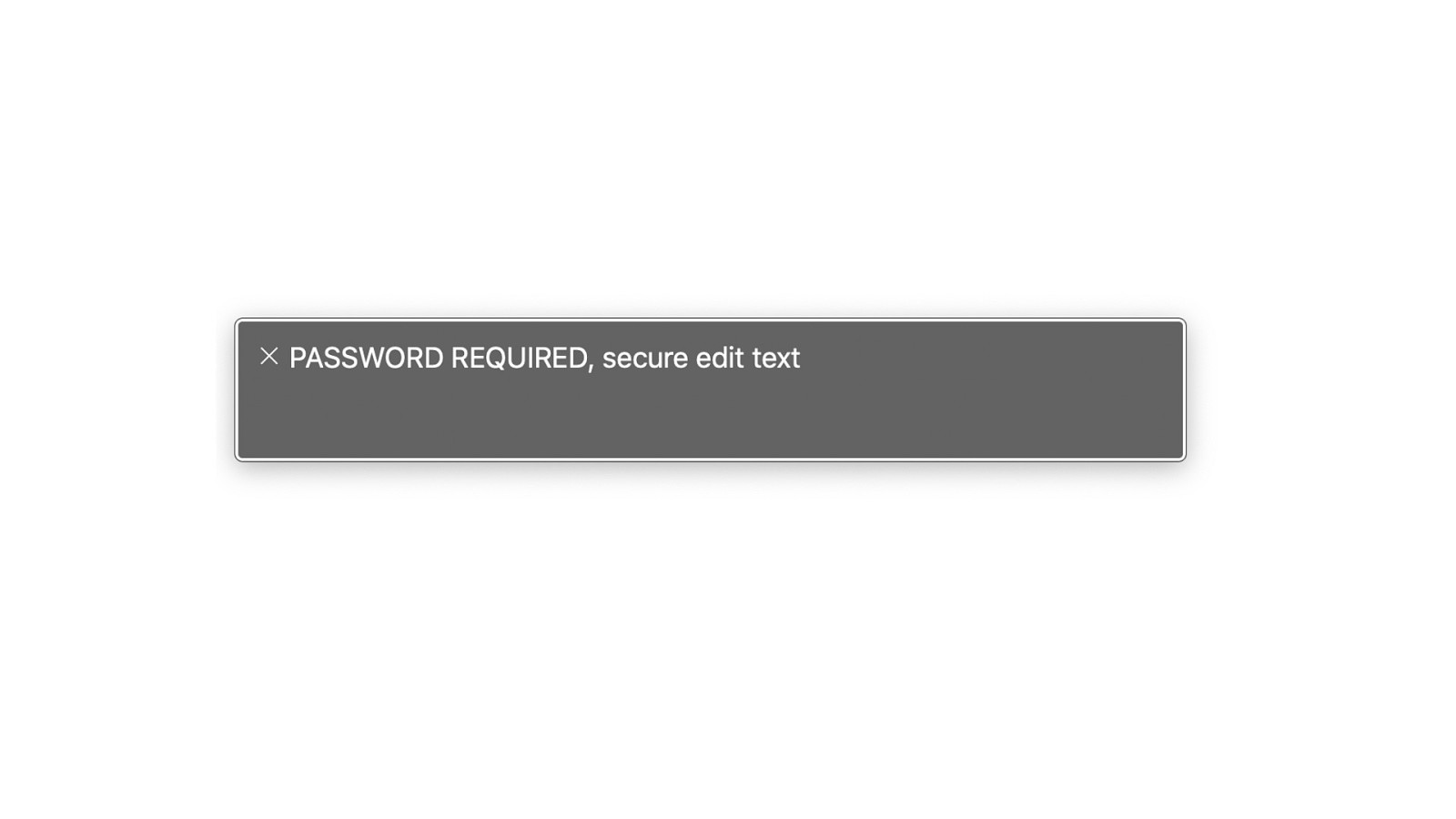
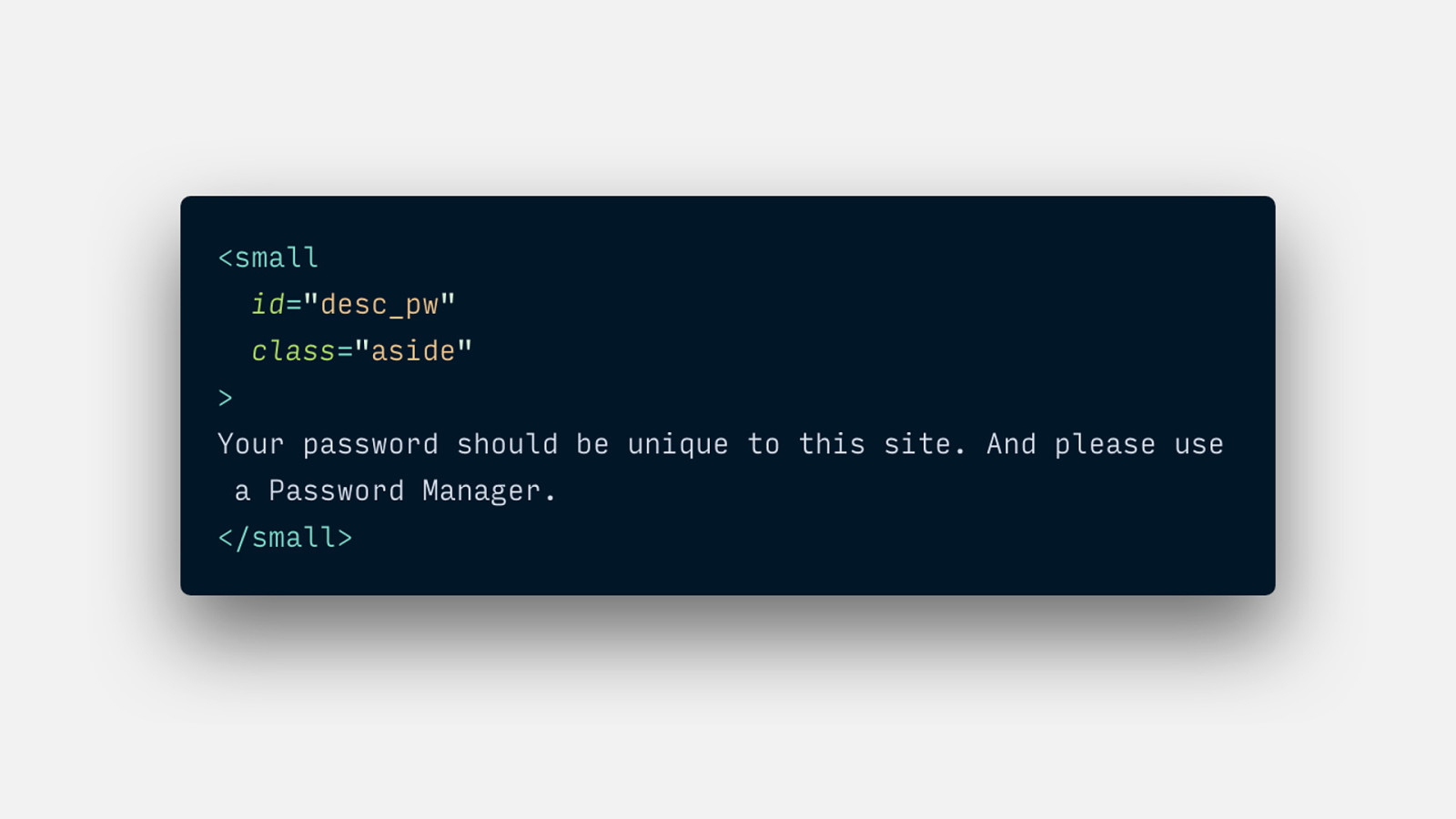
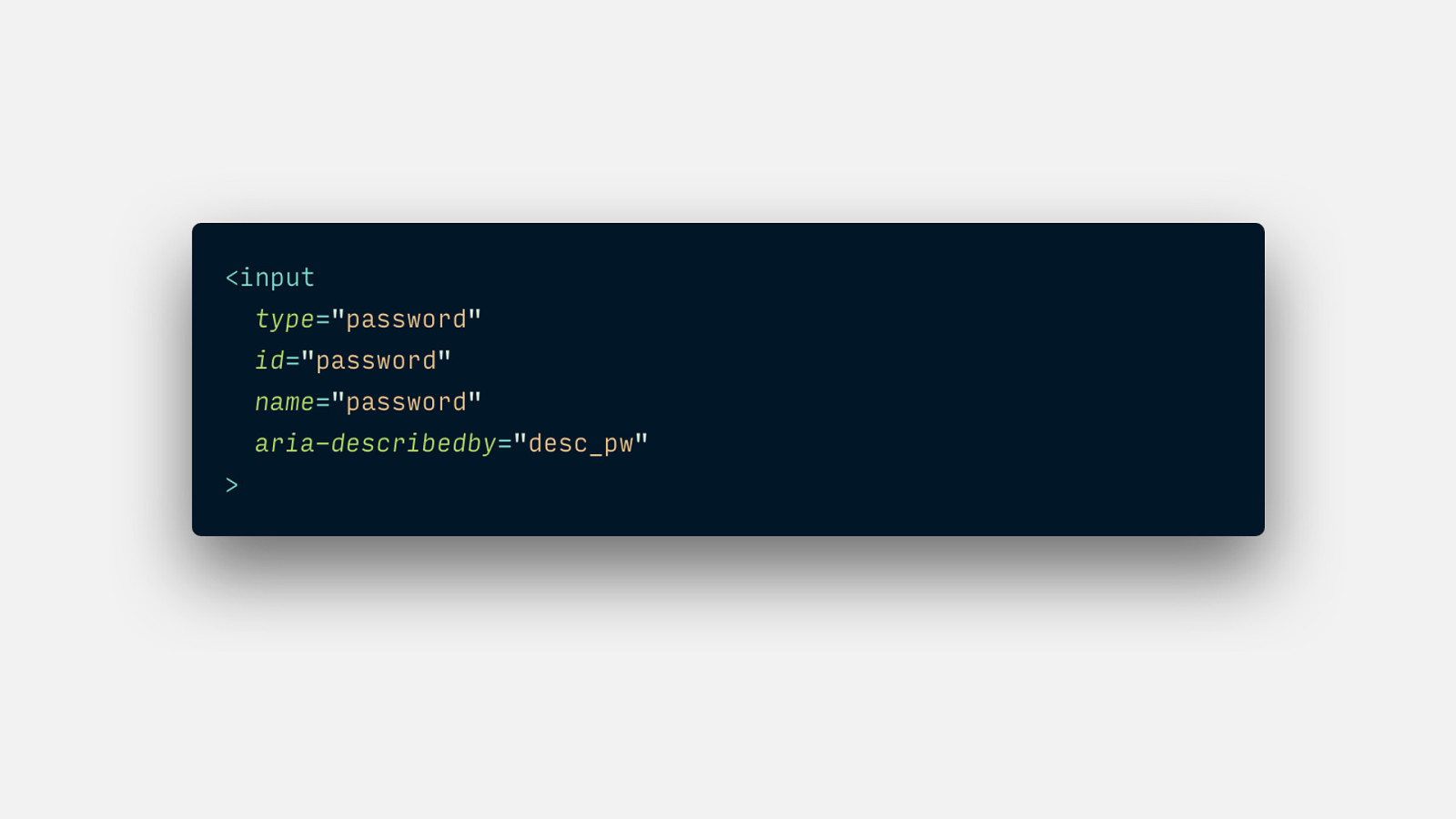
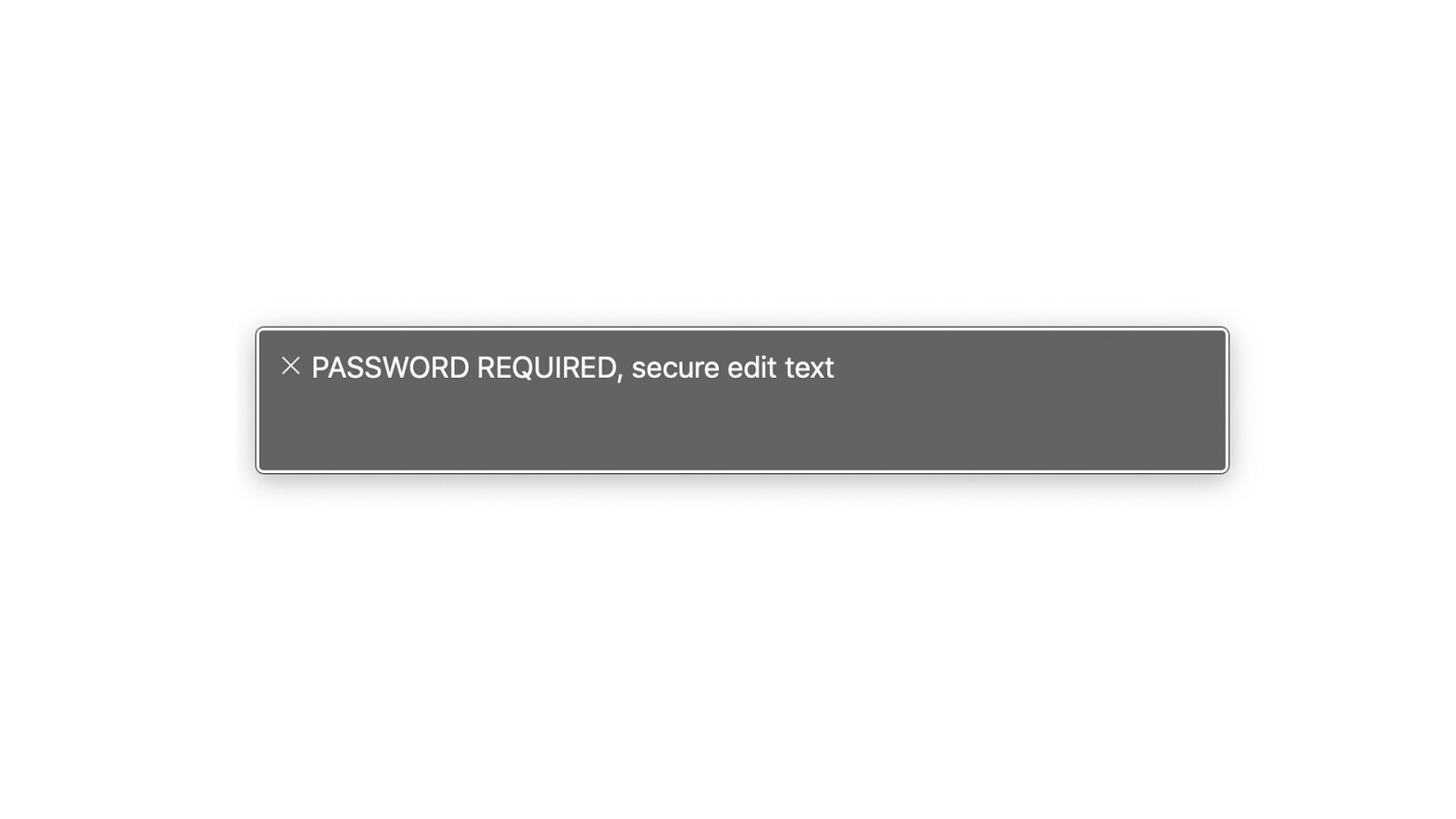
Describing aria-describedby
Usage guide for aria-describedby.
-
Using the aria-describedby property to provide a descriptive label for user interface controls
The purpose of this technique is to demonstrate how to use the WAI-ARIA aria-describedby property to provide programmatically determined, descriptive information about a user interface element.
-
@tournant/input
NPM package of the discussed input implementation.
-
Mission Lifeline
Mission Lifeline is an NGO working to safe people in the mediterreanean and to #LeaveNoOneBehind